يسعى الكثير من الشركات والأفراد اليوم إلى أن يكون لهم تواجد رقمي على الإنترنت، مما يدفعهم للاستثمار في تصميم موقع ويب متميز، إلا أن الكثير من الشركات تقع في فخ الأخطاء الشائعة التي قد تلحق الضرر بوجودها على الإنترنت وتؤثر بشكل سلبي على تحسين ظهورها في محركات البحث.
وفي مجال تصميم وتطوير المواقع الإلكترونية، لا تعتبر الأخطاء الشائعة مجرد مشكلات صغيرة؛ بل يمكن أن تكون لها عواقب كبيرة تؤثر على تجربة المستخدم UX، وترتيب الموقع في محركات البحث، وأداء الأعمال، ونحن في هذا المقال، سنتناول أهم الأخطاء الشائعة التي يجب تجنبها عند تصميم موقع ويب مع تقديم حلول عملية لتجنبها.
أهم الأخطاء الشائعة عند تصميم موقع ويب، وكيف تتجنبها؟
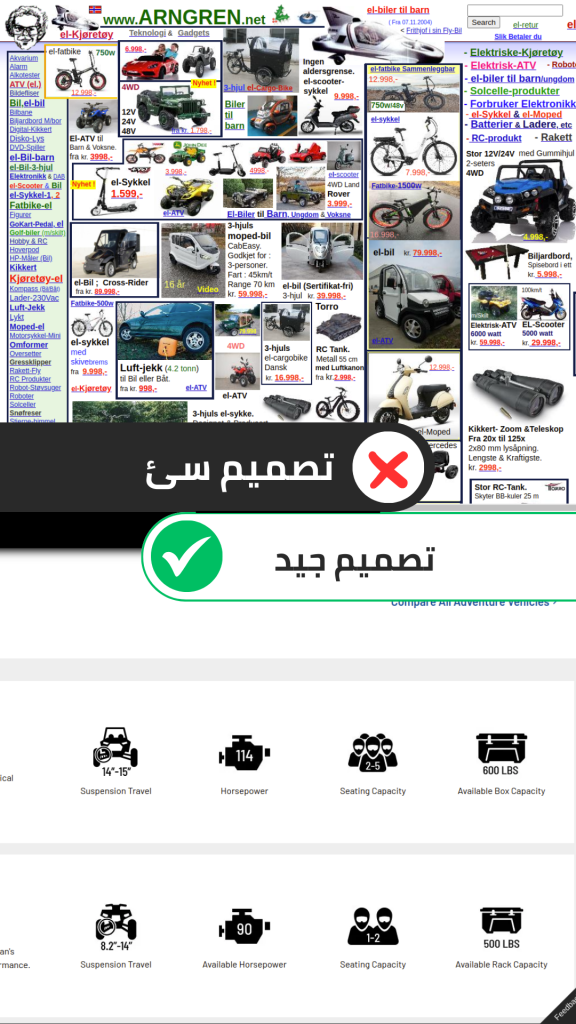
يُعتبر إنشاء وتصميم موقع ويب بشكل احترافي وعملي أحد الأهداف الرئيسية للشركات والأفراد لتحقيق تواجد رقمي قوي على الإنترنت، ومع ذلك، يقع الكثير في أخطاء شائعة قد تعيق نجاح المواقع الإلكترونية وتقلل من فعاليتها، وإليك تصميم لموقعين مختلفين لتوضيح الفرق بين تصميم موقع جيد وتصميم موقع سيئ:

والآن دعونا نتعرف على أهم الأخطاء الشائعة التي يقع فيها الكثير عند تصميم مواقع الويب:
تصميم موقع ويب بواجهة مستخدم معقدة
إن أحد أكثر الأخطاء شيوعًا هو تجاهل تحسين تصميم موقع ويب للمستخدم، حيث يتم إنشاء تصميمات جذابة بصريًا، ولكنها تفتقر إلى سهولة الاستخدام والتنقل، مما يترتب على ذلك تجربة مستخدم سيئة وفقدان الزوار سريعًا، وبالتالي ارتفاع معدل الارتداد (Bounce Rate) وانخفاض التفاعل.
ولذا، يُعتبر استخدام نظام التنقل والقوائم أثناء تصميم موقع الويب عامل أساسي في إرشاد الزوار والمستخدمين ومساعدتهم على الوصول إلى المعلومات التي يبحثون عنها بسهولة، ويرجع سبب أهمية استخدام التنقل الواضح إلى تقديم تجربة مستخدم محسنة، وإمكانية الوصول إلى الموقع وتصفح محتواه بكل سهولة، بالإضافة إلى تحسين تصنيف الموقع الإلكتروني لمحركات البحث بشكل أفضل.
وبالتالي، يمكنك تجنب هذا الخطأ باتباع ما يلي:
- تصميم واجهات سهلة التنقل مع أزرار واضحة وتوزيع منظم للعناصر، وذلك لجعل الموقع الإلكتروني سهل في عملية التصفح سواء للمستخدمين أو لبرامج الزحف الخاصة بمحركات البحث.
- إجراء اختبارات تجربة المستخدم (User Testing) لجمع ملاحظات حقيقية.
- استخدام خريطة التنقل (Site Map) لتسهيل وصول المستخدمين إلى المحتوى بكل سهولة.
ويمكنك من خلال هذا الدليل التعرف على كيفية تحسين تجربة المستخدم UX لموقعك الإلكتروني.
تصميم موقع ويب غير متوافق مع الأجهزة المحمولة
تزداد أعداد المستخدمين كل يوم في التصفح على الإنترنت من خلال هواتفهم المحمولة، وتصميم موقع ويب غير متجاوب (Responsive Design) مع مختلف الشاشات والأجهزة، وخاصة الهواتف الذكية والأجهزة اللوحية يجعل الموقع الإلكتروني يفقد نسبة كبيرة من الزوار الذين يستخدمون هواتفهم المحمولة، مما يقلل من نجاح الموقع في الظهور على محركات البحث.
ولكن، يمكن تجنب ذلك الخطأ من خلال:
- اعتماد تصميم متجاوب باستخدام تقنية CSS Media Queries.
- اختبار الموقع الإلكتروني على مختلف الأجهزة والشاشات قبل إطلاقه على الإنترنت.
- استخدام أدوات للتحقق من مدى توافق موقع الويب مع الأجهزة المحمولة، مثل أداة (Google Mobile-Friendly Test).
بطء سرعة تحميل صفحات الموقع
إن من أسباب ضعف تصميم المواقع الإلكترونية هو بطء سرعة تحميل الصفحات، حيث يترتب عليها بعض النتائج السلبية، مثل زيادة معدل الارتداد، وانخفاض ترتيب الموقع في نتائج البحث.
ولذا، تعتبر سرعة تحميل موقع الويب عامل هام وضروري في تحسين تجربة المستخدم، وتعزيز تصنيفات محركات البحث، وتحسين الأداء العام للموقع؛ فالمواقع الإلكترونية التي تستغرق وقتًا طويلًا في التحميل قد تُحبط الزوار والمستخدمين وتمنعهم من اكتشاف جميع أجزاء الموقع أو إتمام عملية شراء، وبالتالي يعتبر تحسين سرعة تحميل الصفحات أمرًا ضروريًا لا غني لضمان تقديم تجربة استخدام سلسلة وفعالة.
ويمكنك أثناء تصميم موقع ويب تجنب هذا الخطأ باتباع النصائح التالية:
- تقليل حجم الملفات، وتحسين الأكواد البرمجية من خلال تصغير ملفات CSS و JavaScript و HTML من خلال إزالة الأحرف الزائدة والمسافات البيضاء والتعليقات غير الضرورية، وهذا يقلل من حجم الملفات ويساعد في تقليل وقت تحميل الصفحات، ويمكن استخدام أدوات تحسين مثل Minify CSS/JS لتحقيق هذا الهدف.
- استخدام شبكة توصيل المحتوى (CDN) لتسريع تحميل الصفحات، حيث تعمل على تخزين ملفات الموقع على مجموعة من الخوادم المتعددة حول العالم، مما يقلل من المسافة بين الخادم والزائر، وبالتالي تحميل أسرع للصفحات.
- تفعيل التخزين المؤقت للمتصفح (Caching) لتخزين الملفات الثابتة على جهاز المستخدم، مثل الصور المستخدمة وملفات الـ CSS لتحسين الأداء.
- استخدام خطة استضافة ذات موارد أكبر إذا كان الموقع يشهد حركة مرور كبيرة.
استخدام الصور والوسائط كبيرة الحجم
قد يكون بطء الموقع الإلكتروني ناتج عن كثرة العناصر والوسائط المستخدمة في كل صفحة بجودة عالية دون تحسينها، حيث تستهلك الوسائط الكبيرة مساحة أكبر من الموقع، وتؤدي في النهاية إلى بطء سرعة تحميل الصفحات، والتأثير بشكل سلبي على رضا المستخدم، وتصنيف الموقع في محركات البحث، ولذلك من الضروري التأكد من تقليل حجم الوسائط التي تضيفها أثناء تصميم موقع ويب بحيث لا يتجاوز حجمها 100 كيلوبايت.
كما يمكنك اتباع هذه النصائح لتقليل حجم الصور والوسائط:
- ضغط الصور باستخدام أدوات، مثل TinyPNG أو ImageOptim.
- تحميل الوسائط بشكل أبطأ (Lazy Loading) لتحسين السرعة.
ضعف التباين واختيار الألوان أثناء تصميم موقع ويب
إن استخدام ألوان غير متناسقة أثناء تصميم موقع ويب وعدم الاهتمام بتباين النصوص والخلفيات يجعل المحتوى المقدم على الموقع صعب القراءة، ويؤثر ذلك بشكل سلبي على المستخدم ويقلل من فعالية التصميم، ففي تقرير تم نشره عام 2022 من قبل منصة (webaim.org) أن أكثر من 80% من الصفحات الرئيسية للمواقع تعاني من مشكلات في تباين الألوان!
ولكن، يمكن تجنب هذا الخطأ من خلال:
- استخدام ألوان متناسقة مع هوية العلامة التجارية، ويمكن استخدام أحد مواقع الألوان، مثل (Color Hunt).
- التأكد من وضوح النصوص باستخدام أدوات، مثل Contrast Checker.
- اختيار خطوط واضحة ومقروءة وبأحجام مناسبة.
إهمال تحسين محركات البحث (SEO) عند تصميم موقع ويب
إن تصميم موقع ويب دون مراعاة معايير تحسين محركات البحث SEO، مثل العناوين، الكلمات المفتاحية، وسرعة التحميل، يؤثر بشكل سلبي على تصنيف الموقع في محركات البحث، مثل Google، مما يؤدي إلى ضعف ظهور الموقع وانخفاض عدد الزوار.
وفيما يلي بعض العوامل الأساسية التي يجب أخذها في الاعتبار لتحسين محركات البحث أثناء تصميم موقع ويب:
- تحسين هيكلية الموقع باستخدام عناوين H1-H6 بشكل منطقي.
- تحسين الصور باستخدام نصوص بديلة (Alt Text).
- التركيز على الكلمات المفتاحية في العناوين الرئيسية والمحتوى ووصف الميتا بشكل مناسب.
- استخدام الربط الداخلي بين الصفحات والمحتوى ذي الصلة داخل الموقع.
- التأكد من أن عنوان URL الخاص بكل صفحة مختصر ويصف محتوى الصفحة.
عدم إدراج دعوة إلى اتخاذ إجراء CTA
إن إهمال تصميم دعوات واضحة أثناء تصميم موقع ويب لتشجيع الزوار على اتخاذ إجراء معين، مثل الاشتراك أو الشراء، يؤثر بشكل سلبي على الموقع عن طريق فقد فرص تحويل الزوار إلى عملاء فعليين.
وإليك أهم النصائح لتجنب هذا الخطأ، ومنها:
- تصميم أزرار الدعوة بشكل جذاب وواضح، مثل (ابدأ الآن) أو (اشترك مجانًا).
- وضع الدعوة إلى اتخاذ إجراء CTA في أماكن استراتيجية داخل الموقع.
- استخدام ألوان واضحة وجذابة للفت الانتباه.
ضعف مستوى الأمان
إن عدم الاهتمام بأمان موقع الويب قد يؤدي إلى اختراق البيانات وسرقة المعلومات الحساسة، وبالتالي تهديد سمعة الموقع، وفقدان المستخدمين الثقة به.
واليوم تضع كل المتصفحات الحديثة على الإنترنت رمز قفل يدل على أن الموقع آمن، مما يشعر المستخدمين بالأمان أثناء تصفح موقع الويب، وإليك أهم النصائح التي يجب اتباعها لتحسين الأمان عند تصميم موقع ويب:
- تفعيل بروتوكول HTTPS عن طريق استخدام وتفعيل شهادة الـ SSL.
- تحديث الإضافات والبرمجيات المستخدمة أثناء تصميم موقع الويب بشكل منتظم.
- تثبيت جدران حماية وأدوات مراقبة لاكتشاف الأنشطة المشبوهة.
عدم اختبار الموقع قبل إطلاقه
إن إطلاق الموقع الإلكتروني بدون إجراء اختبارات شاملة له يؤدي إلى ظهور مشكلات غير متوقعة للمستخدمين، مما يضر بسمعة الموقع ويؤدي إلى فقدان الزوار والعملاء المحتملين.
ولذا، عند الانتهاء من تصميم موقع ويب، لا بد من إجراء بعض الاختبارات للموقع للتأكد من عدم وجود أي أخطاء، ومنها:
- إجراء اختبارات الأداء وسرعة التحميل باستخدام أدوات، مثل Google PageSpeed Insights.
- التحقق من توافق الموقع مع مختلف المتصفحات والأجهزة.
أهم الإحصائيات حول أداء المواقع وتأثير التصميم عليها

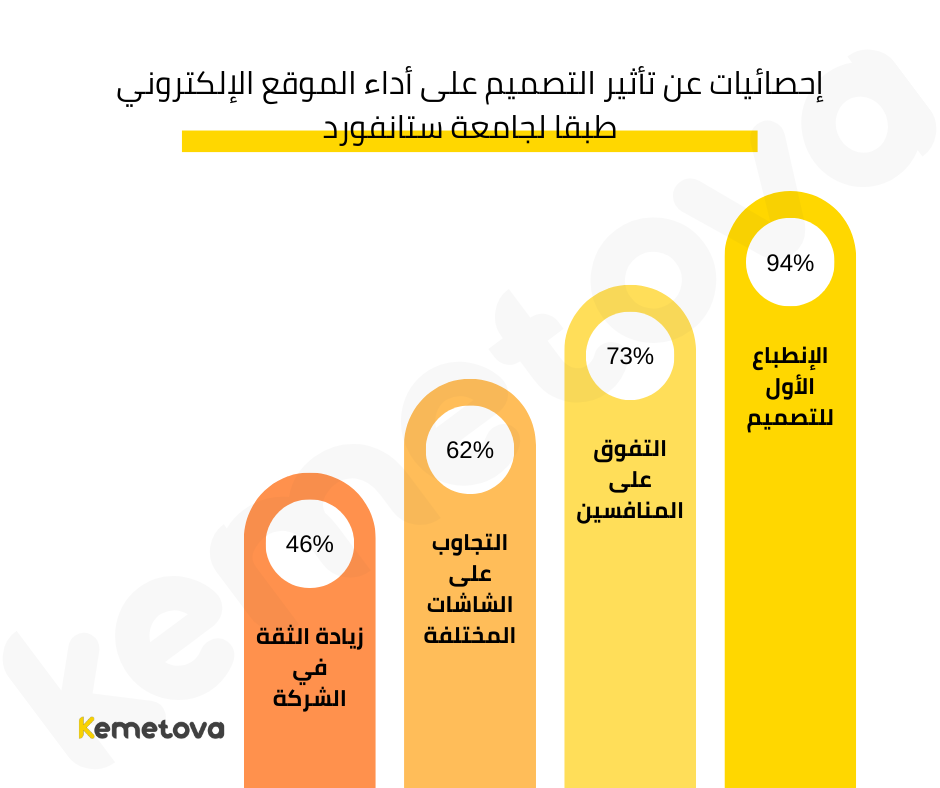
أظهرت دراسات أجرتها جامعة ستانفورد حول تأثير التصميم على أداء المواقع وثقة المستخدمين وأشارت نتيجة الإحصائيات إلى ما يلي:
- 94% من المستخدمين على الإنترنت يشكلون انطباعهم الأول عن الشركات بناءً على تصميم الموقع الخاص بهم، مما يجعل التصميم الاحترافي أولوية قصوى.
- 73% من الشركات التي قامت بتحسين تصميم مواقعها نجحت في أن يراها الزوار مميزة ومتفردة على منافسيها في السوق.
- أوضحت الإحصائيات أيضاً أن 62% من الشركات التي استثمرت في تحسين تصميم موقعها بشكل متجاوب مع مختلف الشاشات شهدت زيادة ملحوظة في مبيعاتها.
- وأخيرًا، يؤثر التصميم مباشرة على ثقة الزوار، حيث أن 46% من الزوار يعتمدون على تصميم موقع الشركة لتقييم مستوى ثقتهم في العلامة التجارية أو الشركة.
المصدر: بحث عن طريق جامعة ستانفورد الأمريكية.
نصائح لتجنب الأخطاء في تصميم موقع ويب
تصميم موقع ويب فعال لا يقتصر فقط على المظهر البصري، بل يجب أن يكون تصميم سهل الاستخدام، سريع التحميل، ومتوافق مع جميع الأجهزة المحمولة. ولذا، نقدم لك مجموعة من النصائح لتجنب الأخطاء الشائعة أثناء تصميم المواقع، وتشمل:
- قبل البدء في تصميم موقع ويب، من الضروري تحديد أهداف الموقع والجمهور المستهدف لإنشاء تصميم يناسب احتياجاتهم.
- ضمان توافق التصميم مع جميع الأجهزة المحمولة والتأكد من عمل الموقع بشكل سليم.
- ضغط الصور لتقليل حجمها دون التأثير على بجودتها، وتقليل أحجام الملفات وحذف الأكواد غير الضرورية.
- تحسين سرعة تحميل الموقع باستخدام أدوات تقنية متخصصة.
- اعتماد تصميم موقع ويب بسيط ومنظم يركز على سهولة القراءة باستخدام ألوان متناسقة وغير مبالغ فيها.
- تجنب الزخارف والأشكال العشوائية التي قد تشتت انتباه الزائر وتؤثر بشكل سلبي على تجربة المستخدم.
- تصميم موقع ويب بهيكل واضح يسمح بسهولة التنقل بين الصفحات واستخدام العناوين الفرعية لتسهيل القراءة.
- تعزيز تحسين محركات البحث (SEO) باستخدام كلمات مفتاحية مرتبطة بمحتوى الموقع لضمان ظهوره في النتائج الأولى لمحركات البحث.
- إضافة أزرار دعوة واضحة ومميزة لتوجيه المستخدمين نحو الإجراءات المطلوبة، مثل الشراء أو التسجيل.
- تجربة تصاميم متنوعة لاختيار الأفضل من حيث الأداء والنتائج.
- التأكد من إمكانية وصول موقع الويب لأكبر عدد من المستخدمين بمختلف احتياجاتهم.
وأخيرًا، تصميم موقع ويب عملية معقدة تتطلب الموازنة بين المظهر، والأداء، وتجربة المستخدم، ومن خلال تجنب الأخطاء السابقة، واتباع النصائح يمكنك تصميم مواقع ويب احترافية ذات كفاءة وفعالية، وإذا كان لديك أي استفسارحول تصميم موقع ويب احترافي لمشروعك التجاري، فيمكنك التواصل مع فريق كيميتوفا، حيث نقدم لك كافة خدمات تصميم المواقع الإلكترونية بأفضل جودة، بالإضافة إلى خدمات استضافة المواقع الإلكترونية، وشراء دومين يناسب اسم علامتك التجارية.

